44 contact form 7 labels inside fields
Special mail-tags | Contact Form 7 Be aware that these [_post_*] tags work only when the contact form is placed inside post content. In cases where the contact form is outside of post content, such as when the contact form is placed in a sidebar widget or embedded in a theme's template file, a blank text will replace the tag. [_post_id] — This tag is replaced by the ID of the post. Number fields | Contact Form 7 A number field is a field for numeric value input. Contact Form 7 3.4 and higher provides two types of form-tag for number fields: number and range. These work the same except that they provide different types of user interface. The new form-tag types, number and range, correspond with the HTML5 input types number and range, respectively.
How To Customize The Style Of Contact Form 7 To Match Your Website One of the more common requests people have when it comes to styling Contact Form 7 is how they can adjust the width of the fields. Particularly the message area which does not extend very far. The code below will extend the message area to your desired width (when adjusted).

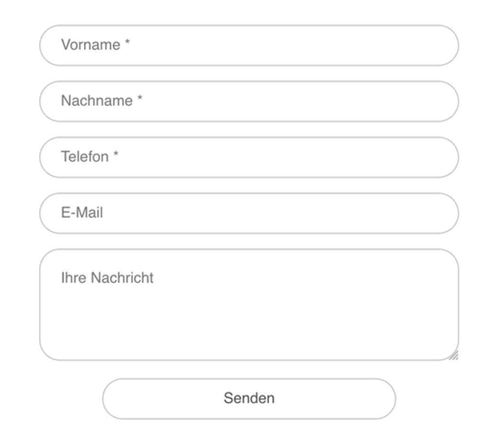
Contact form 7 labels inside fields
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard. How-to: Using Contact Form 7 with Oxygen Builder - YouTube This is a very quick overview of how-to use Contact Form 7 with Oxygen Builder for WordPressContact Form 7 Documentation: ... Contact Form 7 CSS styling: Customize CF7 with CSS The calculation is 100% (total form area) - 60% (button area) = 40% (rest area) we center the button by positioning it half of the rest area, that is left 20%. If we set 50% button width, then the 'left position' should be 100%-50%= 50% and the half of the 50% = 25% How to Customize the Submit Button of CF7 ?
Contact form 7 labels inside fields. How to Configure Contact Form 7 for Your WordPress Site Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date How to Apply Font Awesome Icon inside Contact Form 7 Submit Button Copy the following CSS code and paste it into your custom CSS option. Navigate to appreance>customize>Additional CSS. .wpcf7-submit { font-family: FontAwesome !important; } Copy. That's all to insert icon inside contact form 7 submit button. You can apply any other icon by applying the same method. How to change Contact Form 7 Placeholder Text Color Contact form 7 is one of the most used WordPress plugins nowadays for building simple or complex contact forms on your WordPress website. I will share with you the custom code you should use to change text color: If you are not familiar with coding and need an easier drag & drop forms builder plugin, you check WPForms . Date and Time Picker field on Contact Form 7 - Carlos Moreira Setup Date and Time Field plugin. Once you have your form, you need to go to Settings > DateTime Picker. In the CSS Selector option, add the name of your class, preceded by a . (period). In this case .datefield This will be the css selector the plugin will use to look for the field and convert it into a date and time field:
Place text before and inside fields in contact form 7 for Wordpress 1 The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"] How to Display Contact Form 7 Fields on 2 or More Columns Display Contact Form 7 Fields side by side with Column Shortcodes By default, CF7 allows only HTML markup inside its editor. To use shortcodes, we need to tell WordPress that we want to enable shortcodes for CF7. There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. Use default values for Contact Form 7 Radio Buttons Defining your own default values. To fix this, set a default value on each of your form's radio buttons: Choose a package: [radio cf7s-radio1 default:1 "Free" "Premium" "Plus"] Tip: Check your existing forms now to ensure all the radio buttons have a default value. How to change width % of contact form 7 Boxes? | WordPress.org which are 'name' 'email' and 'phone' and 'project URL'. But I want to also change the width of the remaining items, which are. Your Message. [textarea textarea-112] . Upload a File (optional) [file file-609] Preferred mode of contacting you . [select menu-245 "Call" "WhatsApp" "Email"]
How, send Form title (Contact form 7 - Stack Overflow I'm very late to the party (as always) but I also needed to differentiate between instances of the same form. By scouring Stackoverflow and the source code I came up with a solution: How to Customize Contact Form 7 Forms in WordPress Step 4: Custom Forms 7 Style Method. Install and activate the Contact Form 7 Style plugin. This plugin offers you two options to style forms. The first and easiest to use are the premade forms. These include festive and professional templates you can choose from. Go to a form that you want to edit. How To Add Placeholder Text in Contact Form 7 WordPress Plugin Contact Form 7 WordPress plugin allows you to add Placeholder text. So, you can eliminate the standard Your Name (required) next to the input fields and use HTML5 Placeholder. This is how a placeholder can be added in Contact Form 7. Placeholder text for Name Field in Contact Form 7 [text your-name placeholder "Your name here"] Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good The entire code for how to achieve this Contact Form 7 style is below. Feel free to copy and paste this Contact Form 7 CSS example into your own project and tweak as needed. /* ** Contact Form 7 Styles */ .wpcf7-form input[type="text"], .wpcf7-form input[type="email"], .wpcf7-form input[type="url"], .wpcf7-form input[type="password"],
How To Add Checkbox In Contact Form 7 Without Code? Given below are the steps to add a checkbox field in Contact Form 7: Edit the form on which you want to add the checkbox field. Click the "checkboxes" button on the Form tab. In the Form-tag Generator popup, give a name to the checkbox field in the Name field. Then, enter the checkbox options in the Options field.
Contact Form 7 Styles for basic CSS styling of the form. Form is ... Contact Form 7 Styles for basic CSS styling of the form. Form is responsive and has nice rounded corners. ... Also added value sizes or column amount for all fields and the text area Your Name (required) [text* your-name size:100] Your Email (required) [email* your-email size:100] Subject [text your ...
Create A 2-Column Responsive Contact Form 7 Form With over 5 million active downloads, the Contact Form 7 plugin by Takayuki Miyoshi is one of the most popular contact form plugins around. And for good reason. It makes contact forms a breeze. In this Contact Form 7 tutorial I'm going to show you how to create a 2-column Responsive form using Contact Form 7.
Easily Add Contact Form 7 Placeholder Text To Any Input Field - YouTube First, go to the form editor. Then click into any of your form in put fields and add placeholder "YOUR PLACEHOLDER TEXT HERE" A complete input field would look like this: [text* your-name...
Text fields | Contact Form 7 Text input fields are the most common factors of a contact form. As you may know, HTML has two types of elements for text input fields: for a single-line input; and for multi-line input. Contact Form 7 provides several types of form-tags for representing these two types of HTML elements: text field (text and text*); email field (email and email*); telephone ...
Setting placeholder text | Contact Form 7 Setting placeholder text | Contact Form 7 Setting placeholder text Takayuki Miyoshi Placeholder text is descriptive text displayed inside an input field until the field is filled. It disappears when you start typing in the field. Placeholder text is commonly used in current user interfaces so you have probably seen it before.
Move contact form labels to inside fields - Meyne A label is out side the form, a placeholder is inside. How to move name and email from outside a form to inside it: Place your contact form by clicking the "Add Contact Form" button. If you need to change the fields on the form, do that by clicking on the contact form that was added, and then selecting the little pencil icon to edit it.
Contact Form 7 Plugin: Form Aligned Left | WordPress.org After installing Contact Form 7 I noticed the margin pushes the contact form flush to the left instead of centered with the body and text. I tried to fix this issue with CSS but there is something tricky going on with the coding. Any assistance would be great. Thanks. The page I need help with: [log in to see the link]
Contact Form 7 CSS styling: Customize CF7 with CSS The calculation is 100% (total form area) - 60% (button area) = 40% (rest area) we center the button by positioning it half of the rest area, that is left 20%. If we set 50% button width, then the 'left position' should be 100%-50%= 50% and the half of the 50% = 25% How to Customize the Submit Button of CF7 ?
How-to: Using Contact Form 7 with Oxygen Builder - YouTube This is a very quick overview of how-to use Contact Form 7 with Oxygen Builder for WordPressContact Form 7 Documentation: ...
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.















Post a Comment for "44 contact form 7 labels inside fields"